E-ChildBook
Video Guide
 Software freeware
Software freeware  Impaginiamo il menu di Natale con Inkscape
Impaginiamo il menu di Natale con Inkscape
Impaginiamo il menu di Natale con Inkscape
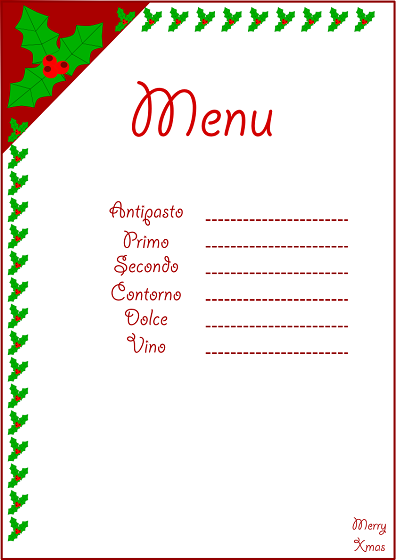
Menu di Natale con Inkscape
Con Inkscape possiamo disegnare un menu personalizzato per il Natale e le altre festività pronto da stampare. Con Crea tracciati e Crea ellissi in pochi minuti prepariamo il classico rametto di vischio da usare come decorazione. Quindi utilizziamo il motivo per ottenere una cornice e infine aggiungiamo il testo. Impaginiamo il tutto e stampiamo.

Disegniamo il vischio
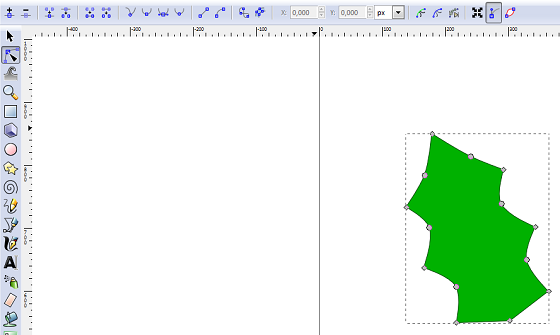
In File/Proprietà documento scegliamo Verticale come Orientamento. Con lo strumento Crea tracciati disegniamo la sagoma della foglia. Nel pannello Riempimento e contorni usiamo un verde più chiaro per la foglia e più scuro per il contorno. Con Modifica tracciati modifichiamo alcune dei punti da quadrati a curve cliccando gli appositi pulsanti nella barra contestuale. Regoliamo le curve trascinando i punti con il mouse.

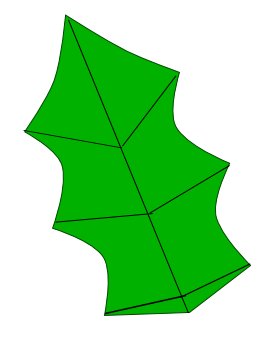
Ancora con lo strumento Crea tracciati disegniamo la venatura della foglia. Raggruppiamo foglia e venatura selezionandole e usando Oggetto/Raggruppa.

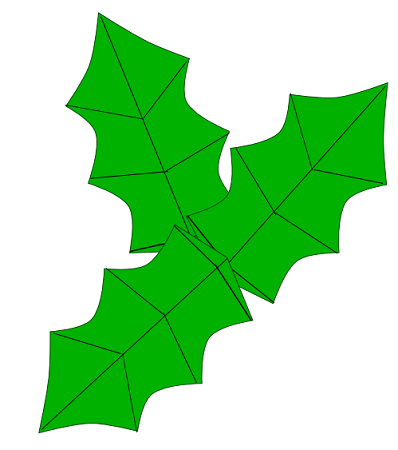
Duplichiamo due volte e ruotiamo per comporre le tre foglie.

Prendiamo lo strumento Crea ellissi e disegniamo un cerchio rosso con il bordo un po' più scuro. Disegniamo un altro cerchio all'interno più piccolo e più scuro. Raggruppiamo e duplichiamo due volte. Disponiamo il tutto e salviamo con File/Salva come.

Componiamo la cornice
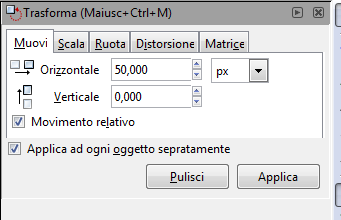
Raggruppiamo tutti gli elementi del vischio, ridimensioniamo con il mouse l'oggetto così ottenuto e lo posizioniamo nell'angolo in alto a sinistra. Lo duplichiamo e gli diamo una dimensione piccola perché serva come elemento della cornice. Richiamiamo il pannello Oggetto/Trasforma e quindi impostiamo 50 Orizzontale nella scheda Muovi.

Duplichiamo l'elemento con CTRL D e diamo Applica. Ripetiamo sino a riempire il bordo superiore.

Ripetiamo l'operazione con un -50 nel campo Verticale per ottenere il lato lungo. Con lo strumento Crea tracciati disegniamo un triangolo rosso che serva da sfondo al vischio nell'angolo e gli diamo Oggetto/Abbassa.
Aggiungiamo il testo
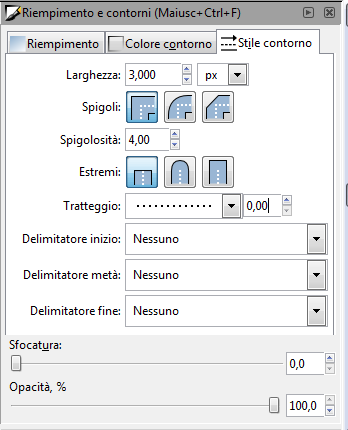
Prepariamo le righe di testo con lo strumento Crea tracciati. Disegniamo una prima riga rossa scegliendo in Stile contorno Larghezza 5 e un Tratteggio.

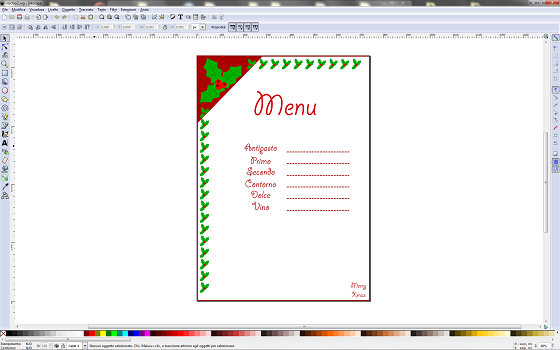
Duplichiamo 5 volte e muoviamo di 50 pixel ciascuna riga. Con lo strumento Testo aggiungiamo il testo scegliendo font, colore e dimensioni desiderati nella barra contestuale. Infine salviamo con File/Salva come e stampiamo con File/Stampa.

| < Prec. | Succ. > |
|---|
Articoli correlati
- A caccia di software
- Dal colore al bianco e nero con Photofiltre
- Dal colore al bianco e nero con Gimp
- Creare un watermark
- Disegnare un bicchiere con Inkscape
- L'interfaccia di Inkscape
- Ottimizzare le immagini con Irfanview
- Modificare i file RAW con Raw Therapee
- Creare un logo stilizzato con Inkscape
- Ottimizzare le immagini con JPEGView
- Creare un'icona personalizzata con IcoFX
- Come sostituire un'icona del desktop
- Catturare lo schermo con PicPick
- Intervenire su un'immagine con Fotografix
- Trasformare una foto in un dipinto con FotoSketcher
- Campionare i colori con ColoPic
- Correggere gli occhi rossi con Image Analyzer
- Realizzare uno smartphone con Inkscape
- Simulare i filtri ottici con Filtersimulator
- Simulare i filtri ottici con Opanda Photofilter
- Trasformare le immagini in istantanee con Poladroid
- Creare texture in legno realistiche con Wood Workshop
- Disporre il testo lungo un tracciato con Inkscape
- Realizzare un fotomontaggio con Gimp
- Creare modelli con Lego Digital Designer
- Creare effetti di luce con Light Artist
- Creare foto panoramiche con Autostitch
- Disegnare con le lettere
- Creare foto panoramiche con Microsoft ICE
- Disegnare lo strumento classico del detective con Inkscape
- Prepariamoci per Halloween con Inkscape
- Modificare i PDF con PDF Viewer
- Creare un file PDF con PDF Creator
- Catalogare e ritoccare le immagini con Fly Photo
- Ritoccare il cielo con Gimp
- Creiamo una lente di ingrandimento con Inkscape (Video)
- Creiamo uno smartphone con Inkscape (Video)
- L'interfaccia di Creative Docs
- Creiamo un testo su tracciato con Inkscape (Video)
- Disegniamo fiori stilizzati con Creative Docs
- L'effetto page curl con Photofiltre
- Creare l'effetto puzzle con Photofiltre
- Fotoritocco con Gimp
- Riflessi sull'acqua con Photofiltre
- Operazioni automatiche con Photofiltre
- Un particolare a colori in una foto in bianco e nero
- Le quattro stagioni con Gimp
- Disegnare a mano libera con SmoothDraw
- Ricalcare le foto con Pixarra TwistedBrush
- Creare un archivio con Zip Genius
- Creazioni originali con Gimp
- Fare pulizia con CCleaner
- Creare un effetto 3D con Gimp
- Pulizie rapide con Disk Cleaner
- Disegni astratti con Gimp
- Creare bolle colorate con Inkscape
- Simulare un disegno a matita con Gimp
- Creare dei gelati con Gimp
- Creare scritte con texture in Gimp
- Effetti di luce in Gimp
- Come disegnare un pulsante con Inkscape
- Sfere con l'effetto glossy in Inkscape
- Leggere i file Adobe Illustrator con Inkscape
- Disegnare una tazzina con Inkscape
- Creare uno sfondo con le lettere con Inkscape
- Creare una scritta in rilievo con Inkscape
- Disegnare una stella in rilievo con Inkscape
- Usare le curve in Inkscape
- Creare disegni tridimensionali con Creative Docs
- Disegnare fiori stilizzati con Inkscape
- Creare ombre e riflessi in Inkscape
- Creare delle cartelle colorate con Inkscape
- Disegnare una scatola con Inkscape
- Effetti speciali con Inkscape
- Keyboard shortcuts per Inkscape
- Selezioniamo il software freeware per il nostro computer
- Fiori colorati con Inkscape
- Creiamo un biglietto di auguri con Inkscape
- Disegniamo un albero stilizzato con Inkscape
- Stereogrammi con Gimp
- Stellarium, un planetario sul computer
- Realizziamo un calendario dell'Avvento con Gimp
- Disegniamo un albero di Natale con Inkscape
- Segnaposto per Natale con Gimp
- Realizziamo un calendario per il 2012 con Inkscape
- Biglietti di Natale gratuiti con Gimp
- Decorazioni natalizie tridimensionali con Inkscape
- Buon Natale con Inkscape
- Addobbi di Natale brillanti con Gimp
- Illustrazioni natalizie con Inkscape
- Illustrazioni di Natale tridimensionali con Inkscape
- Disegniamo un pupazzo di neve con Inkscape (Video)
- Disegnare una stella di Natale con Inkscape
- G'MIC per Gimp
- Sfere natalizie con Gimp
- Creiamo gli inviti per il cenone con Inkscape
- Fiocchi di neve animati con Sqirlz Water Reflections
- Creiamo un calendario fotografico con Gimp
- Decorazioni per San Silvestro con Inkscape
- Fotografie tridimensionali con Gimp
- Pulsanti moderni con Inkscape
- Epifania: disegniamo un presepio con i re Magi
- Web 2.0 con Inkscape
- Prepariamoci per il carnevale con Inkscape
- Altre maschere per il carnevale con Inkscape
- Dare effetti di colore ad una foto con Gimp
- Come modificare le figure base in Inkscape
- Elementi grafici 3d con Gimp
- Un cuore rosso per San Valentino
- Effetto sfondo in movimento con Gimp
- Come installare nuovi fonts in Windows
- Creiamo un banner con Inkscape
- Buon San Valentino con Gimp
- Come convertire i video per iPod
- Come trasferire i file dall'iPod
- Fiori di perline con Inkscape
- Creiamo un’icona per il Web con Inkscape
- Disegniamo un’arancia 3d con Sculptris
- Creiamo un paesaggio 3d con Bryce
- Buon 8 marzo con Inkscape
- Come effettuare uno scontorno in Gimp
- Creiamo una scatola da ritagliare con Inkscape
- Infografica con Inkscape
- Un paesaggio in stile cartoon con Inkscape
- Pomodori rossi con Inkscape
- 19 marzo festa del papà
- Disegniamo un grappolo d’uva con Gimp
- Buona Pasqua con Inkscape
- Pasqua fiorita con Gimp
- Pesce d’aprile con Inkscape
- Una colomba pasquale con Inkscape
- Un pulcino pasquale con Inkscape
- Disegniamo una banana con Gimp
- Notturno con gatto con Inkscape
- Ricostruiamo il campanile di San Marco con Inkscape
- Festa della mamma con Gimp
- Natura morta con Inkscape
- Fotomontaggi omogenei con Gimp
- Come ottenere l'effetto ruggine con Gimp
- Creiamo uno sfondo per il desktop con Inkscape
- Disegniamo un panda in stile fumetto con Inkscape
- Gimp 2.8 le principali novità
- La nuova gestione dei pennelli in Gimp
- Disegniamo una città con Inkscape
- Gelati colorati con Inkscape
- Header facili con Gimp
- Come dare tridimensionalità agli oggetti con Inkscape
- Creiamo swirl con Inkscape
- Restauro conservativo con Gimp
- Un biglietto per l'estate con Gimp
- Prepariamo un hamburger con Gimp
- Un pinguino con Inkscape
- Modelli di carta con Inkscape
- Paesaggi russi con Inkscape
- Prepariamo un cartamodello di una gattina con Inkscape
- Creiamo un logo in rilievo con Gimp
- Disegniamo il cartamodello di una tartaruga con Inkscape
- Disegniamo una tazza tipo Mug con Inkscape
- Icone gastronomiche con Inkscape
- Creare un pattern con G’MIC per Gimp
- Gimp e il Santo Graal
- Costruiamo un rettangolo aureo con Inkscape
- Aspettando la pioggia con Inkscape
- Creare un logo tecno con Gimp
- Farfalline tridimensionali in feltro con Inkscape
- Onde colorate con Inkscape
- Disegni in stile origami con Inkscape
- Pokémon con Inkscape
- Auguri di buone feste con Inkscape
- Un vortice di note con Inkscape
- Motivi autunnali con Inkscape
- Paesaggi autunnali con Inkscape
- Happy Halloween con Inkscape
- Illustrazioni per Halloween con Inkscape
- Decorazioni in feltro per Halloween con Inkscape
- Segnaposto per Halloween con Inkscape
- Festa di San Martino a Venezia
- L’omino di pan di zenzero con Inkscape
- Calendario dell’avvento con Inkscape
- Disegniamo gli angry birds con Inkscape
- Scritte natalizie con Gimp
- Auguri di Natale con Inkscape
- Babbo Natale stilizzato con Inkscape
- Pupazzo di neve per Natale con Inkscape
- Auguri di Natale in simboli
- Inkscape e i folletti di Babbo Natale
- Paesaggi innevati con Inkscape
- Motivi di Natale stilizzati con Inkscape
- Angioletti di Natale con Inkscape
- La befana vien di notte…
- Ritagli di stoffa con Gimp
- Una maschera da Angry Bird con Inkscape
- Dolci scritte con Gimp
- Un tucano con Inkscape
- Occhiali moderni con Inkscape
- Cuori con effetto glitter per San Valentino
- Tanti cuoricini per San Valentino
- Cuori in volo con inkscape
- Macchie di colore con Inkscape
- Primi passi con Inkscape: creare i tracciati
- Oggi parliamo di filtri con Inkscape
- Felice 8 marzo con Inkscape
- Pulcini animati con Inkscape
- Uova dorate con Inkscape
- Primo giorno di primavera con Inkscape
- Venezia by night con Inkscape
- Un albero in stile Klimt con Inkscape
- Leoni alati con Inkscape
- Il primo tutorial di Camilla con Inkscape
- Skyline con Inkscape
- Modificare i tracciati con Inkscape
- Dolcetti decorativi con Inkscape
- Rapunzel con Inkscape
- Infradito con Inkscape
- Tempo pazzerello con Inkscape
- Anguria fresca con Inkscape
- Bibite fresche con Inkscape
- Dove volano gli elefanti
- Aspettando la luna rosa
- Sole e mare con Inkscape
- Giorno d’estate con Inkscape
- Cartoline dal mare con Inkscape
- Anatre con Inkscape
- Tutti ai monti con Inkscape
- Pacman con Inkscape
- Disegniamo la Pucca con Inkscape
- Tracciati no problem con Inkscape
- Piccole creature striscianti con Inkscape
- Buon inizio dell’anno scolastico
- Diagrammi con Inkscape
- La torre Spasskaja con Inkscape
- Uccellini colorati con Inkscape
- L’autunno è arrivato con Inkscape
- Ombre in città con Inkscape
- Fra poco è Halloween!
- Fiori rosa con Inkscape
- Mettete i fiori nelle vostre lampadine
- Farfalle rosa con Inkscape
- Un Halloween da brivido con Inkscape
- Il doodle di google rifatto con Inkscape
- Un fantasma per Halloween con Inkscape
- La notte di Halloween con Inkscape
- Un tenero orsetto con Inkscape
- Happy thanksgiving!
- Popcorn con Inkscape
- Sfondi tecnologici con Inkscape
- Un pizzico di peperoncino con Inkscape
- Lollipop con Inkscape
- Pioggia d’autunno con Inkscape
- Ultime foglie d’autunno con Inkscape
- Disegniamo un orso polare con Inkscape
- Natale in stile Andy Warhol con Inkscape
- Preparativi di Natale con Inkscape
- Cartoline innevate con Inkscape
- Un Natale a pois
- Auguri stilizzati con Inkscape
- Fioccano gli auguri con Inkscape
- Trasformare bitmap in vettoriale con Inkscape
- Renne magiche con Inkscape
- Renna al tramonto con Inkscape
- Azzurro Natale con Inkscape
- Stella rossa di Natale con Inkscape
- Muffole colorate con Inkscape
- Anno nuovo, nuovo calendario
- Rami d’inverno con Inkscape
- Montagne innevate con Inkscape
- Fiocchi di neve con Inkscape
- Una montagna di libri con Inkscape
- Occhio al disegno!
- I giorni della merla
- Cioccolata calda con Inkscape
- Un regalo per San Valentino con Inkscape
- Profili geometrici con Inkscape
- Cuoricini espresso per San Valentino
- Tempo di maschere con Inkscape
- Disegni retrò con Inkscape
- Un hamburger con Inkscape
- Una cascata di perle con Inkscape
- Souvenir di Khokhloma con Inkscape
- Aria di città con Inkscape
- Felice Pi Greco a tutti!
- Primavera in rosa con Inkscape
- Disegni in stile giapponese con Inkscape
- Dov’è la primavera? Cerchiamola con Inkscape!
- Ricicliamo con Inkscape
- Motivi da ripetere con Inkscape
- Ben venga Maggio, ben venga la rosa…
- Dolci motivi
- Una borsa piena di sorprese con Inkscape
- Dolcetti per la festa con Inkscape
- Un gufo al giorno…
- Buone vacanze con Inkscape
- Bottoni con Inkscape
- Voglia di gelato
- Motivi cubisti con Inkscape
- Una fetta di arancia con Inkscape
- Targhe trapuntate con Inkscape
- Quadretti veneziani con Inkscape
- Disegni in rilievo con Inkscape
- Paesaggi astratti con Inkscape
- Back to school
- Non ci sono più le mezze stagioni
- Il fumo non fa male… ma solo con Inkscape!
- Cowboy solitario
- Autunno dorato con Inkscape
- Sole e rami d'autunno con Inkscape
- Ladybug con Inkscape
- Frutta allegra con Inkscape
- Fragole al cioccolato con Inkscape
- Andiamo a funghi con Inkscape
- Una scritta per Halloween
- Un tondo per Halloween
- Una civetta per Halloween
- Scritte spettrali con Inkscape
- Alberi d’autunno
- Alberi riciclati con Inkscape
- Natale azzurro con Inkscape
- Natale verde con Inkscape
- Natale celeste con Inkscape
Oggi
Ore [05:13:17]
AVVISO
Per motivi tecnici, il login, la registrazione di nuovi utenti, l'inserimento dei commenti e la funzione di ricerca sono stati disabilitati. Ci scusiamo per gli eventuali disagi.
Tag Cloud
inkscape strumento disegniamo tracciati usiamo ottenere perché colore tutorial riempimento sfondo file/salva ellissi pannello disegno vettoriale prepariamo duplichiamo contorno scegliamo minuti disegnare aggiungiamo natale contorni disegna disegno prendiamo cerchio dimensione contestuale piccolo chiaro elementi impostiamo documento pronto dimensioni disegni oggetto modifica posizioniamo piccola cerchi sagoma classico foglie sinistra scheda motivo regoliamo





