E-ChildBook
Video Guide
 Software freeware
Software freeware  Creare foto per il Web con Gimp
Creare foto per il Web con Gimp
Creare foto per il Web con Gimp
Realizziamo un header per una pagina Web con Gimp
Con Gimp possiamo facilmente ritoccare un'immagine conferendole un aspetto adatto all'inserimento in una pagina Web moderna.

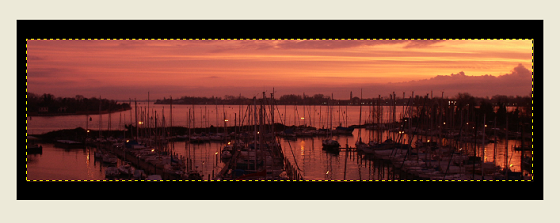
Carichiamo l’immagine del paesaggio con File/Apri. Con la Selezione rettangolare selezioniamo la fascia centrale lunga e sottile e diamo Immagine/Ritaglia alla selezione. Creiamo un nuovo documento con File/Nuovo e impostiamo nel controllo il colore di sfondo nero e come dimensioni lo regoliamo più alto e più largo di 100 pixel rispetto all’immagine ritagliata. Eseguiamo un Copia e Incolla dell’immagine sullo sfondo nero.
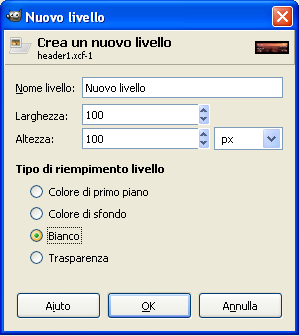
Ora nella palette Livelli creiamo un nuovo livello di dimensione 100x100 e colore bianco.
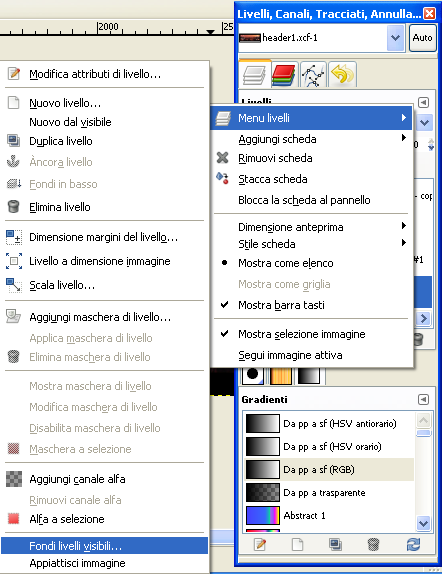
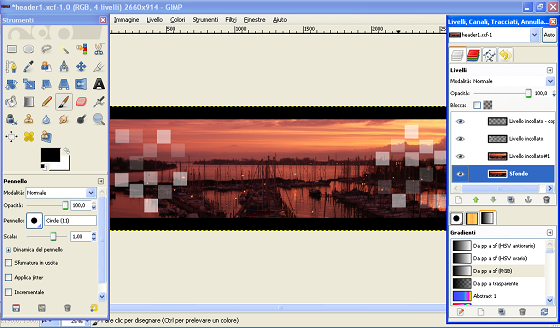
Lo spostiamo nella posizione desiderata con lo strumento Sposta e ne diminuiamo l’Opacità del livello. Creiamo una decina di duplicati del quadrato e li posizioniamo tutti sul lato destro dell’immagine in ordine sparso attribuendo ad ognuno un’opacità di livello diversa. Rendiamo invisibili, cliccando l’occhio nella palette Livelli, solo i livelli di sfondo e immagine. Quindi nel menu livelli scegliamo Fondi livelli visibili.
Il nuovo livello con l’insieme dei quadrati lo duplichiamo da menu della palette livelli e gli applichiamo un Trasforma/Rifletti Orizzontale e poi Verticale da menu livelli. Lo posizioniamo tutto a sinistra. Infine salviamo con File/Salva come.
| < Prec. | Succ. > |
|---|
Articoli correlati
- A caccia di software
- Dal colore al bianco e nero con Photofiltre
- Dal colore al bianco e nero con Gimp
- L'interfaccia di Photofiltre
- L'interfaccia di Gimp
- Gestire i plugin di Photofiltre
- Realizzare un fotomontaggio con Gimp
- Disegnare con Gimp
- Ritoccare il cielo con Gimp
- L'effetto page curl con Photofiltre
- Creare l'effetto puzzle con Photofiltre
- Fotoritocco con Gimp
- Riflessi sull'acqua con Photofiltre
- Operazioni automatiche con Photofiltre
- Un particolare a colori in una foto in bianco e nero
- Le quattro stagioni con Gimp
- Creazioni originali con Gimp
- Creare un effetto 3D con Gimp
- Disegni astratti con Gimp
- Simulare un disegno a matita con Gimp
- Creare dei gelati con Gimp
- Creare scritte con texture in Gimp
- Effetti di luce in Gimp
- HDR con Gimp
- Disegnare un pulsante in rilievo con Gimp
- Realizzare l'effetto glossy con Gimp
- Trasformare un paesaggio con Gimp
- Creare l'effetto fumo con Gimp
- Giochi di trasparenza con Gimp
- Creare un pulsante a due stati con Gimp
- Creare scritte neon con Gimp
- Creare scritte neon in modo rapido
- Disegnare una pila con Gimp
- Creare un ambiente tridimensionale con Gimp
- Creare uno sfondo con Gimp
- Disegnare il Tricolore con Gimp
- Disegnare una maschera con Gimp
- Come installare script e plug-in in Gimp
- Disegni evanescenti
- Inseriamo una gondola in bottiglia con Gimp
- Disegnare un sistema solare con Gimp
- L'interfaccia di Fotomix
- Fotomontaggi veloci con Fotomix
- Leggere i file Adobe Photoshop con Gimp
- Effetto Lomo con Gimp
- Effetto Orton con Gimp
- Gimp e gli stili di livello
- L'effetto globo in Gimp
- Ravvivare una foto sbiadita con Gimp
- Creare un paesaggio con Gimp
- Disegnare una digicam con Gimp
- Creare l'effetto polaroid con Gimp
- FX Foundry un set di filtri per Gimp
- Gimp e la regola dei terzi
- Creare una composizione fotografica con Gimp
- Creare una GIF animata con Gimp
- Testi facili con Gimp
- Creare scritte con il riflesso in Gimp
- L'interfaccia di PhoXo
- Disegna la tua TV con Gimp
- Fotomontaggi divertenti con Gimp
- Ottenere l'effetto luce soffusa con Gimp
- Disegnare una nebulosa con Gimp
- Un'icona per il desktop con Photofiltre
- Disegnare un iPad con Gimp
- Fotoritocco e fotomontaggi con PhoXo
- Come installare e creare pennelli in Gimp
- Creare un disegno in stile retrò con Gimp
- Gimp vs Adobe Photoshop
- Disegnare una mela con Gimp
- Una finestra sul cortile con Gimp
- Easter eggs in Gimp
- Disegnare un segnalibro con Gimp
- Disegniamo una candela con Gimp
- Creare un poster in stile anni ’60 con Gimp
- Convertire i file RAW con Photoscape
- Effetto 3D ed altre simpatiche funzioni di Photoscape
- Keyboard shortcuts in Gimp
- Disegniamo un’arancia con Gimp
- Zucche di Halloween 3D con Gimp
- Happy Halloween con Gimp
- Selezioniamo il software freeware per il nostro computer
- Come creare griglie luminose con Gimp
- Disegnare un kiwi con Gimp
- Stereogrammi con Gimp
- Realizziamo un calendario dell'Avvento con Gimp
- Segnaposto per Natale con Gimp
- Biglietti di Natale gratuiti con Gimp
- Addobbi di Natale brillanti con Gimp
- G'MIC per Gimp
- Sfere natalizie con Gimp
- Creiamo un calendario fotografico con Gimp
- Fotografie tridimensionali con Gimp
- Dare effetti di colore ad una foto con Gimp
- Elementi grafici 3d con Gimp
- Effetto sfondo in movimento con Gimp
- Buon San Valentino con Gimp
- Come effettuare uno scontorno in Gimp
- Disegniamo un grappolo d’uva con Gimp
- Le novità di Photofiltre 7
- Pasqua fiorita con Gimp
- Disegniamo una banana con Gimp
- Festa della mamma con Gimp
- Fotomontaggi omogenei con Gimp
- Come ottenere l'effetto ruggine con Gimp
- Gimp 2.8 le principali novità
- La nuova gestione dei pennelli in Gimp
- Header facili con Gimp
- Restauro conservativo con Gimp
- Un biglietto per l'estate con Gimp
- Prepariamo un hamburger con Gimp
- Creiamo un logo in rilievo con Gimp
- Creare un pattern con G’MIC per Gimp
- Gimp e il Santo Graal
- Creare un logo tecno con Gimp
- Ricomincia la scuola!
- Scritte natalizie con Gimp
- Ritagli di stoffa con Gimp
- Gimp: filtri per tutti i gusti
- Dolci scritte con Gimp
- Immagini dallo spazio profondo
- Pomodori ripieni con... Gimp
- Mettete i fiori nelle vostre lampadine
- La tempesta del Giorgione
- Back to school
Oggi
Ore [05:16:31]
AVVISO
Per motivi tecnici, il login, la registrazione di nuovi utenti, l'inserimento dei commenti e la funzione di ricerca sono stati disabilitati. Ci scusiamo per gli eventuali disagi.
Tag Cloud
strumento livello creare colore creiamo bianco sfondo file/salva selezione livelli duplichiamo scegliamo fotoritocco dimensione immagine palette impostiamo documento facilmente dimensioni controllo posizioniamo sinistra regoliamo realizziamo paesaggio l’opacità rettangolare opacità aspetto contro rispetto elezioni pagina centrale occhio insieme paesaggi verticale diversa decina quadrato visibili orizzontale spostiamo posizione moderna l’immagine file/apri cliccando